OVERVIEW
In early 2022. California Natural Resource Agency approached Google.org for help in creating a decision support tool for land managers to plan for and maximize wildfire resilience and ecological benefits. This project focused on bringing the best available state and federal data & science together in a user-friendly, accessible format for anyone to use- no matter their scientific expertise.
A small tiger team was assembled from passionate Googlers made up of engineers, researchers, designers, product managers, and program managers.
Planscape is a collaboration of the California Natural Resources Agency, the USDA Forest Service, The California Wildfire & Forest Resilience Taskforce, University of California and more, with support from Google.org
ROLE & DURATION
Lead UX Designer | Google.org Fellow
Interaction, User flows, User research, Prototyping & testing
Oct 2022 – Mar 2023 (6 mon)
“Californians are threatened by worsening wildfires driven by an overheated, unstable climate. Planscape will leverage science and data to help deliver wildfire resilience projects that protect our communities and natural places.”
The Problem
California needs to treat 1 million acres a year by 2025 to increase our resiliency to devastating wildfires, yet planners lack the tools to holistically meet this goal.
* meaning increasing fire resilience AND ecological benefits simultaneously
research
Over numerous interviews with stakeholders across both state, federal, and local entities, we learned that...
1
Planners need strategic improvements in order to hit the 1m acre/year goal
4
There is a lack of collaboration & communication among agencies
2
Large scale, holistic guidance is needed to identify and prioritize projects
5
Environmental compliance is a huge barrier to getting things done
3
People are currently working off of unreliable & unstandardized data
6
There’s tons of money and it doesn’t know where to go
Design process
1 / Handoff from first to second cohort
Foundational research & deeper understanding of the problem space was defined but the value proposition and user journeys were still largely work on progress.
2 / define the target users
When you design for everyone, you end up designing for no one. We chose a target user group based on our strengths and ability to best solve their specific needs
3 / organize user needs
The problem space felt large and ambiguous. Using the UX Design process to organize ideas was instrumental in helping the team, including product managers and engineers, define the product.
4 / Map CUJs
Because the science and calculations were so complex, everyday had a different design or flow. Rapid iteration was crucial.
5 / iterate mockups
By leveraging the Cloud Design System & Angular Components, front-end engineers could implement designs quickly and efficiently.
6 / translate data
Translating loads of normalized data packets into user-friendly, inclusive, yet accurate UI was one of the biggest challenges.
7 / Test & Interview real users
To know if we were headed in the right direction and even solving the right problem, we conducted interviews with real stakeholders/users.
Sometimes we totally misunderstood, but we were able to catch it quickly through frequent communication with partners.
8 / Handoff
We passed the project along to a partner team contracting with CNRA and worked closely with them to ensure they understood the problem space, research, user needs, and ux flows.
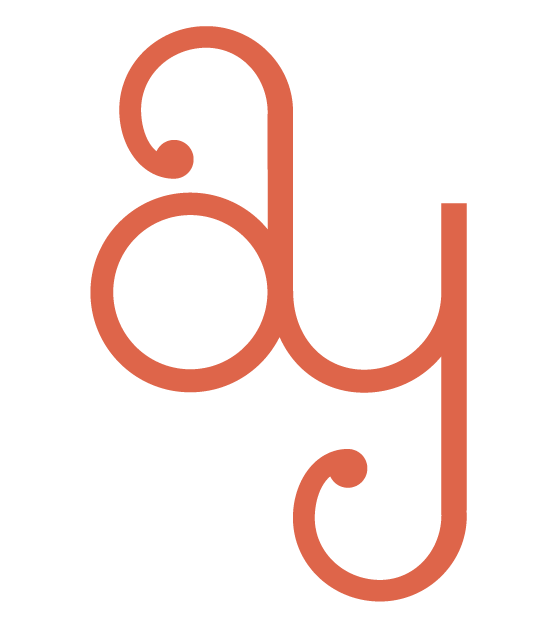
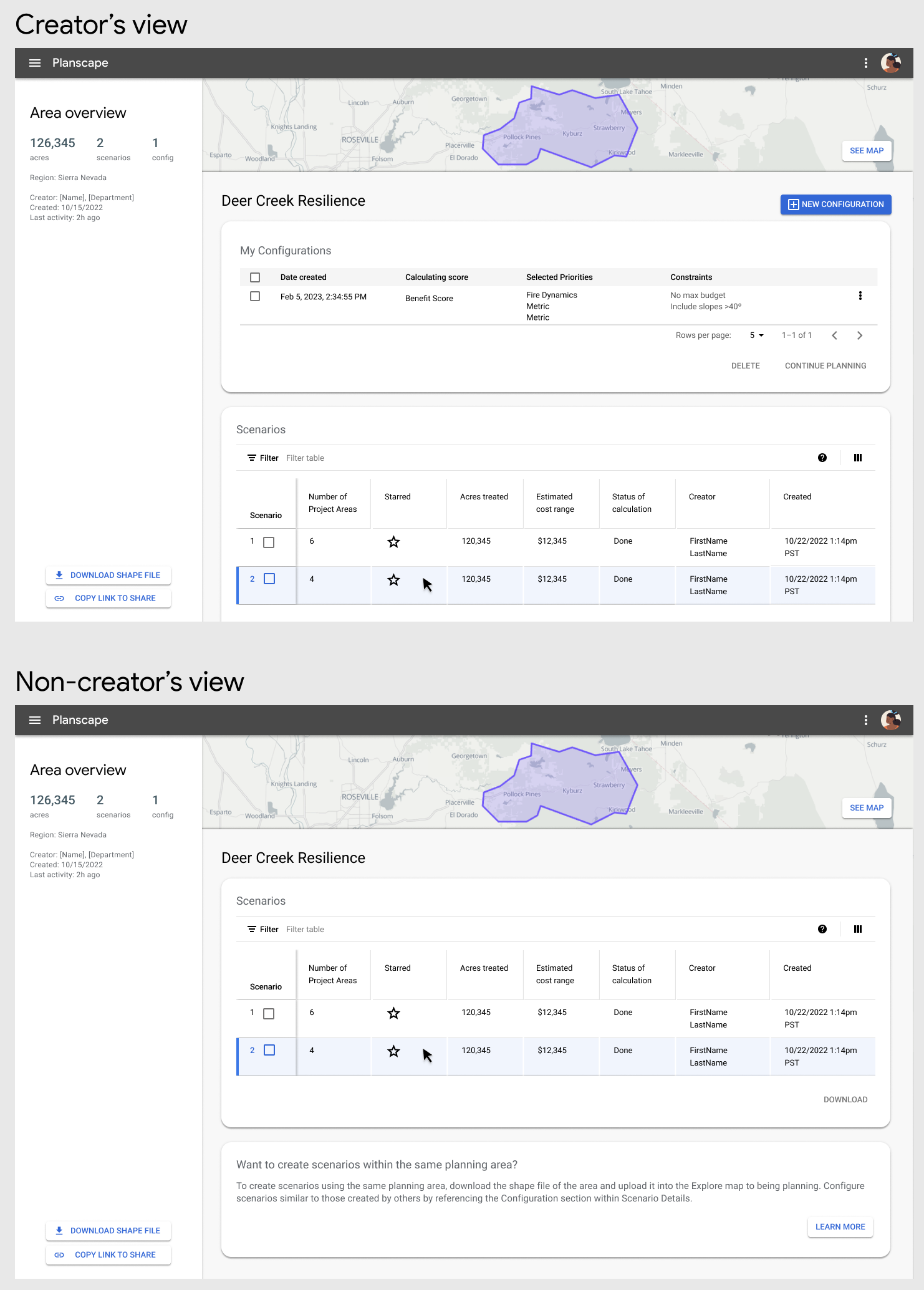
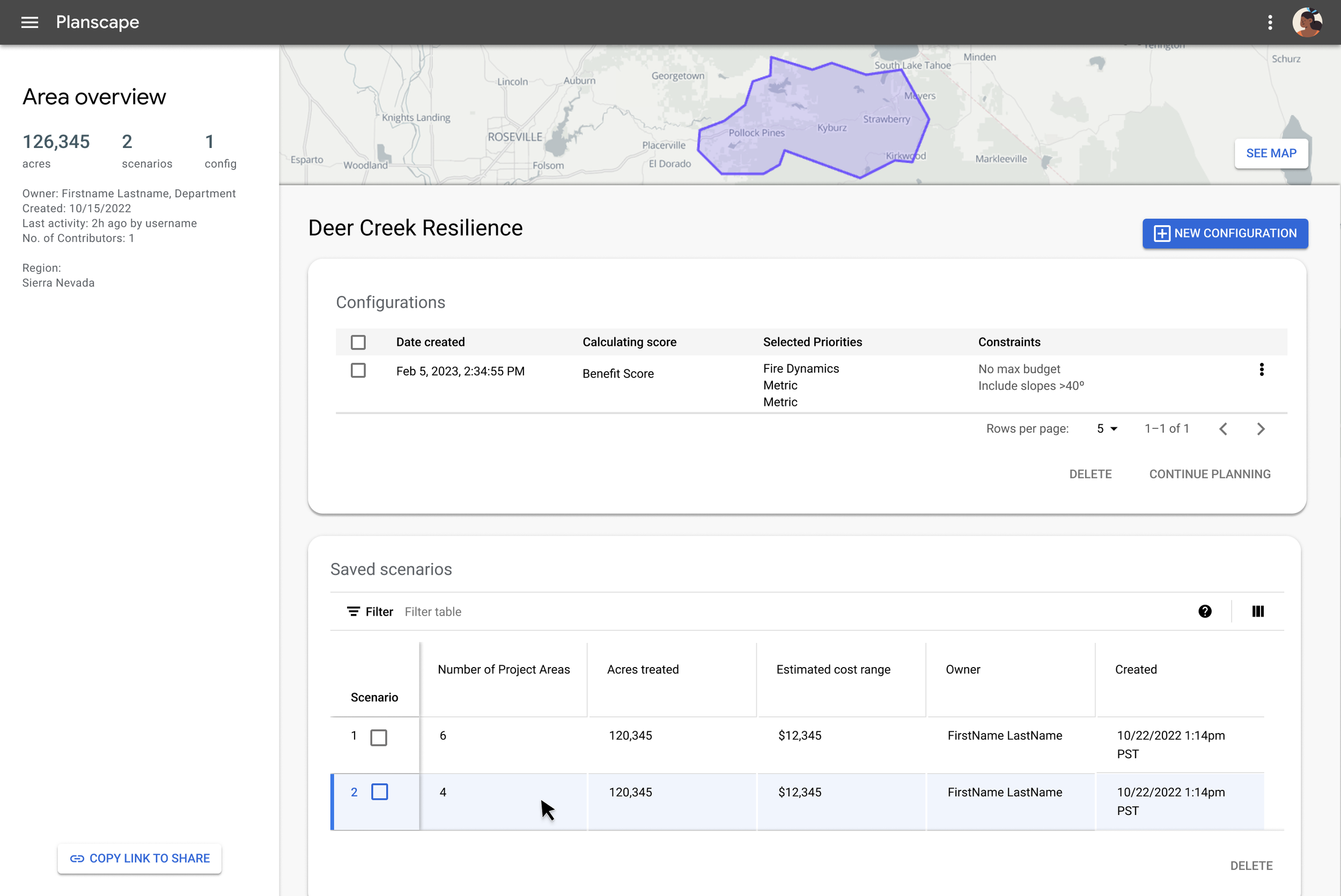
Design Solution
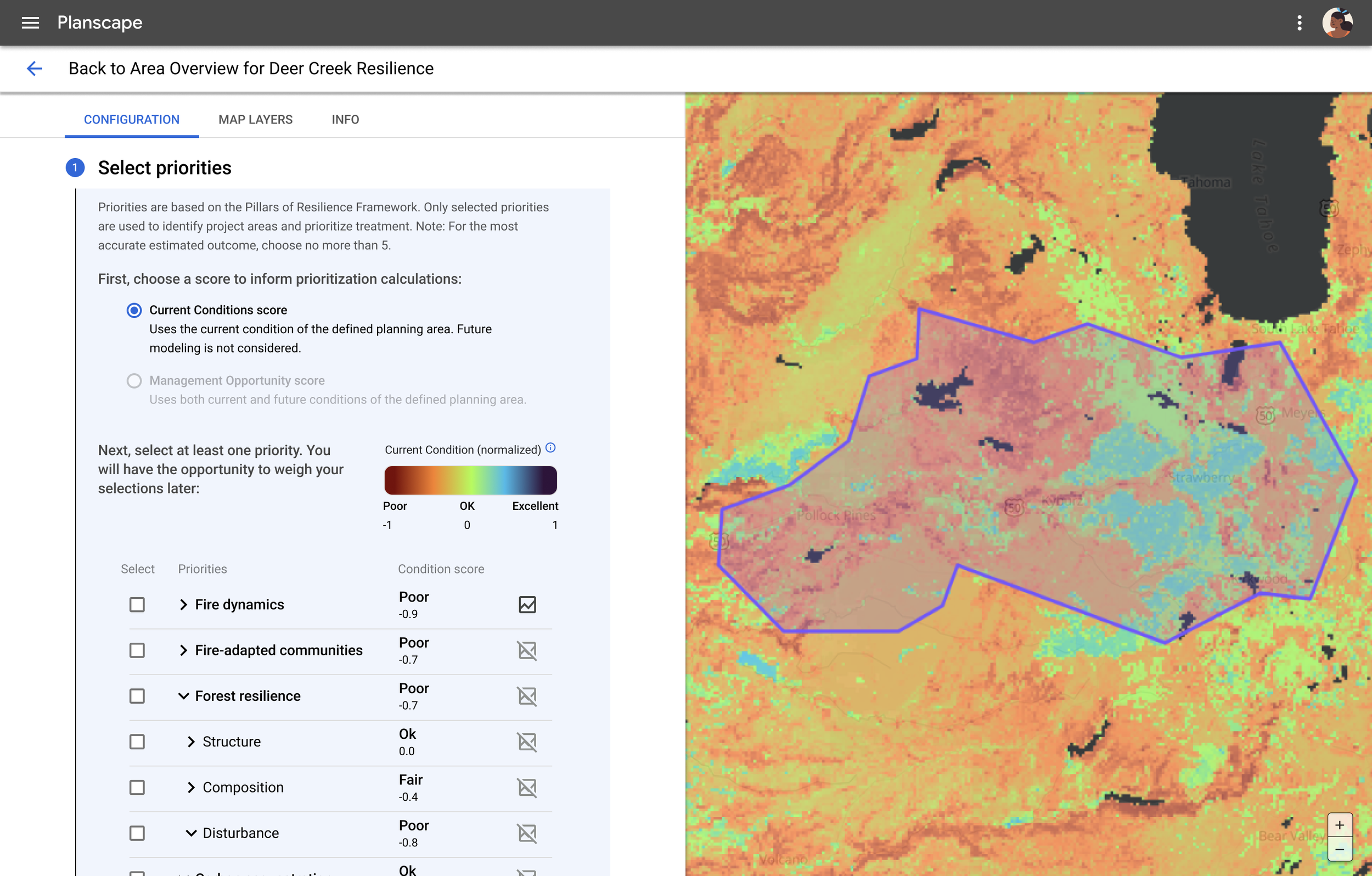
When I handed off the project, the flows and principles had been established. Since the project was public and open-source, I used Angular components to make implementation fast and easy for engineers across teams. This enabled quick iteration and easy hand off. Below are snapshots of where the design was when I transitioned off the project.






Lessons & Highlights
This was one of the most meaningful and fulfilling projects I’ve had the privilege to work on. I am thankful for the opportunity and am passionate about contributing my skills in support of fighting the climate crisis.
I had the opportunity to share my learnings from the fellowship to a local climatedesigners.org meetup in San Francisco
Imposter syndrome is real. When dealing with overwhelming imposter syndrome being the only designer in a sea of scientists, I’ve learned a few helpful tricks. First, find a translator (like a friendly data scientist). Next, ask yourself if you actually need ot understand everything, or if you can continue forward with what you know, and lastly, to remember that you are ultimately designing for humans with different backgrounds, contexts, and motivations. Positive self talk can go a long way!
Take a seat at the proverbial table. All perspectives are welcome in the climate space. It’s a large, hairy problem, and the world needs people who are trained to focus on the user and know how to leverage research backed with both qual and quant data. There will be pushback because of old habits, but press on! I was able to convert a UC Berkeley professor from a skeptic to a UX evangelist by demonstrating the power of thoughtful, human-centered design.
Visualization is powerful. People sometimes have a hard time visualizing complex concepts. Visuals accelerate alignment.
There are HUGE opportunities for design in the science/climate spaces. Applying clear usability principles, testing comprehension, and creating a thoughtful content strategy with clear calls to action can create significant impact towards tackling the climate crisis. This is an area that desperately needs more designers.
About the Google.org Fellowship
The Fellowship is Google.org’s flagship employee engagement and professional development offering, enabling Googlers to complete up to six months of full-time pro bono work to accelerate the social impact of selected nonprofits and civic organizations. To learn more, visit google.org.